20 个 jQuery 的 3D 特效插件
3D是个可愉悦每个人的好东西,jQuery可以帮助添加令人惊艳的3D效果。从图表到菜单、按钮,3D将用户体验提高到一个新的高度。 jQuery 3D 效果的综合列表,为我们展示了jQuery的创造性应用带给我们惊人的效果。以下列出的20个效果案例,附带站点、演示和下载。
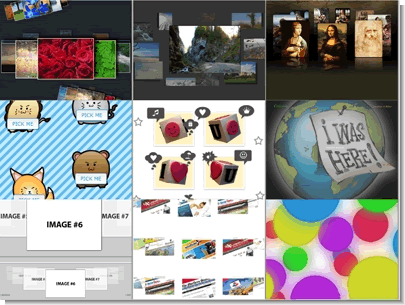
以下是相册切换3D效果:
1. jQuery 3D Theatre Carousel
jQuery 3D Theatre Carousel Web S... [阅读全文]
大图片,请别把我的页面撑破了——不,一秒都不行。
nick | js | 2011-03-12
示例:http://www.uini.net/resource/demo/autoIMG/
在上一篇文章 《再谈javascript图片预加载技术》中实现了获取图片文件头的尺寸数据,这篇文章将根据此写一个应用:让图片未加载完毕就实现按比例自适应,防止图片撑破布局(尤其是外链图片)。
为了防止图片撑破布局,最常见的仍然是通过onload后获取图片尺寸再进行调整,所以加载过程中仍然会撑... [阅读全文]
10个超棒的HTML5素描及绘画设计工具
nick | html5 | 2011-03-12
1. Mr. Doob’s Harmony
非常适合随手绘制勾勒图像轮廓的一个工具。
2. Sketch
这个工具的开发者是Hakim El Hattab。你会发现用它画素描非常有趣,甚至还可以画3D草图。
3. Deviant Muro
这是个很强大的工具。带有多种笔刷跟滤镜,能够进行比较精细的创作。不必安装FLASH 插件就可以使用。
4. Sketchy Structures
用它可以绘制梦幻般复杂的场景。
5.... [阅读全文]
Script 元素 type 属性的妙用
nick | js | 2011-03-12
我们经常使用动态创建 JavaScript 的方式来实现 JavaScript 文件的无阻塞(Non-blocking)、并行下载(Parallel )。其实还可以添加自定义的 type 属性(比如 text/cache),达到预加载但不执行的效果:
var doc = document,
el = doc.createElement("script"),
head = doc.getElementsByTagName('head')[0];
el.src = "http://yui.ya... [阅读全文]
jQuery API 1.5 中文版下载
nick | jquery | 2011-02-20
jQuery API 1.5中文版下载地址(air在线版):http://www.css88.com/jqapi-1.5/JQAPI.air
jQuery API 1.5中文版在线浏览地址:http://www.css88.com/jqapi-1.5/
====================================================================
jQuery API 1.4.4中文版下载地址(air在线版):http://www.css88.com/jqapi/JQAPI.air
jQuery API 1.4.4中文版在线... [阅读全文]
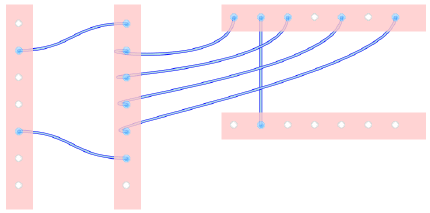
JavaScript 线路脚本库 WireIt
喜欢设计开发的朋友应该都比较熟悉Yahoo Pipes 那漂亮的界面,而WireIt 是一个开源的javascript 脚本库, 可以让你创建类似风格的可视化界面。
这个脚本库非常适合用来创建数据流应用(比如家庭树)和可视化编程语言。
授权协议: MIT
开发语言: JavaScript
操作系统: 跨平台
收录时间: 2011年02月06日
软件首页 软件下载
[阅读全文]
JS游戏引擎列表
nick | js | 2011-01-22
这里有一个网址收集了关于JS游戏引擎开发库的一个列表,转过来。关于使用JS和HTML5做的一些小游戏,可参见《HTML5 小游戏展示》
游戏引擎
Name
Latest Release
License
Type
Notes
The Render Engine
1.5.3
MIT
跨浏览器; 大规模 API; 开源. 2
gameQuery
0.5.1
CC BY-SA 2.5
和 jQuery 一起使用
gTile
0.0.1
Tile based
Akihabara
1.3
G... [阅读全文]
打造最出色的模块加载框架:SeaJS Module Loader v0.3.0 预览版
nick | js | 2011-01-18
遇到的问题
来看示例:
// math.js
Math = {};
Math.add = function(n, m) { return n + m; };
// increment.js
function increment(val) { return Math.add(val, 1); }
// program.js
alert(increment(1));
假设 math.js 是数学静态方法库,increment.js 是具体业务代码,program.js 是执行入口。在 html 页面,最直接的引入方式:
<sc... [阅读全文]
基于 SeaJS 模块化开发的一个实例
nick | js | 2011-01-18
先看 demo: 旋转图标(在 Chrome 下打开效果最佳)
源码在这里:spinning-icons
test.html 里,通过以下代码引入初始化模式:
<script src="module.js" data-main="init"></script>
除了以上引入代码,页面中不再需要任何其它 script.
init.js 里,进行初始化操作:
module.declare(['spinning', 'jquery'], function(require) {
... [阅读全文]
让IE6/7/8 支持 HTML5 标签
figure {color:blue;background-color:red;}
document.createElement("figure");
fdsafd
[阅读全文]